Building a Website From Scratch Without Code [Guide]
Building a website from scratch can seem like a daunting task. However, as you read this guide, you’ll discover that it’s not as hard as you might think with the proper plan and tools.
No matter if you’re building a website for your business, for a client, or for any other reason, this guide will help you get the job done.
Let’s get started.
Best way to build a website from scratch
Something that you need to understand first is that there are many ways to build a website. Some are more complicated than others.
The first way is through code. This is the hardest way to create a website from zero since you need to learn HTML, CSS, Javascript, and many other things. Doing your website the way you envision it only by using code will require you to become an expert.
The next option—which will be the focus of this guide—is through a website builder. With a website builder, you can visually customize your website without the need to write a single line of code.
You just select a template and make as many changes as needed. Website builders are made so that people can create beautiful websites easily. With the right tool, you’ll be able to create a website from scratch in no time. You can increase ARR by introducing website builder API for agencies.
And the third option is through a provider. At NachoNacho, we help businesses discover new SaaS products, such as the website builders in this guide, but we also showcase great service providers in our B2B Services Marketplace.
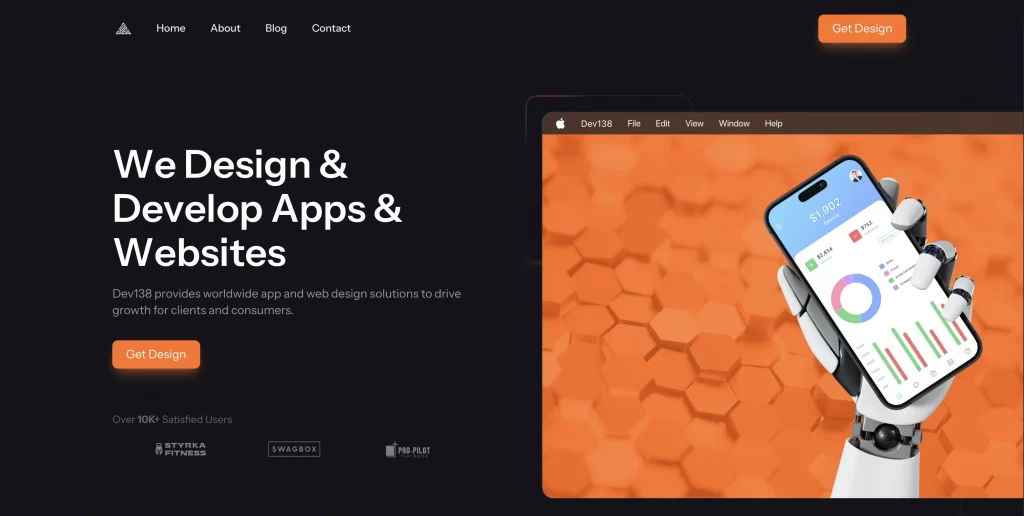
Just like Dev138, which is a web design company that focuses on building websites that actually generate revenue through high-impact and responsive designs. Check them out on the NachoNacho marketplace if you want a pro to design a site that converts for you.

Now let’s take a look at how you can build your site from scratch with website builders.
1. Choose a website builder
There are plenty of platforms out there that will allow you to build a website from scratch, but they all have different capabilities and features.
Choosing one is probably the most important step since you will be doing most, if not all, of the work from the website builder.
For more flexibility and scalability, businesses can also opt for a headless CMS, which separates content management from the front-end design and allows content to be delivered across multiple platforms.
With that in mind, these are some of the most robust website builders out there at the moment:
Webflow

This website builder, used by 3.5 million designers and teams, allows you to collaborate and create interactive websites from scratch with its visual editor. In addition, Webflow is built for enterprise-scale growth so you won’t run into any issues once your website has many users.
Another amazing thing about Webflow is that you can build your entire website for free until you’re ready to launch. This means that you can take as long as you want to design your site, and you’ll only have to pay until you want to launch.
By collaborating with a professional Webflow agency, you can take your time perfecting the design and only pay when you’re ready to go live, ensuring a polished and effective site from the start.
After that, paid plans start at $15 per month.
Anima

Anima is a powerful tool that transforms the way designers and developers work with frontend code. The platform allows you to convert any design into clean, editable React or HTML code in seconds, making it ideal for prototyping, refactoring, or speeding up development without starting from scratch. This approach requires no extensive coding knowledge, making it accessible to both designers and developers.
What sets Anima apart is its ability to streamline workflows with features like responsive design generation, interactive components, and live previews. Additionally, the platform supports website cloning, enabling users to take existing layouts and quickly generate editable code for their own projects.
With flexible plans and integrations for popular design tools, Anima helps teams save time, reduce manual coding, and focus on creativity and user experience rather than repetitive technical work.
Mixo

Mixo is an AI website builder designed specifically for entrepreneurs and businesses seeking rapid deployment of stunning landing pages. The platform generates a fully functional website in seconds from just a brief description of your idea, requiring no coding or design skills. This makes it exceptionally accessible for users of all technical backgrounds.
What sets Mixo apart is its comprehensive suite of integrated tools for managing subscribers, collecting emails, and gathering customer feedback through surveys. The platform offers highly customizable templates that can be personalized to match your brand’s aesthetics, plus built-in SEO optimization to improve visibility on search engines.
With pricing plans starting at just $7/month and free trial available, Mixo delivers exceptional value while helping entrepreneurs focus on content creation and marketing rather than technical website development.
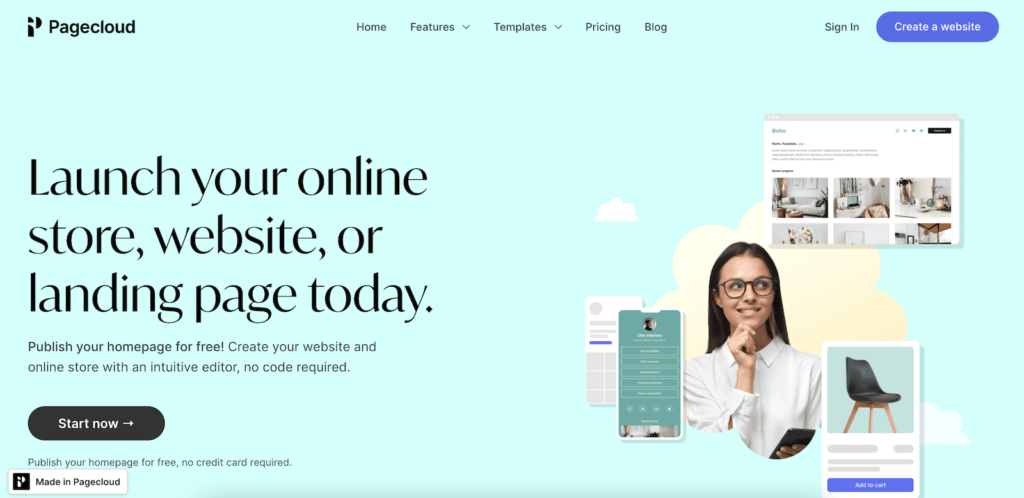
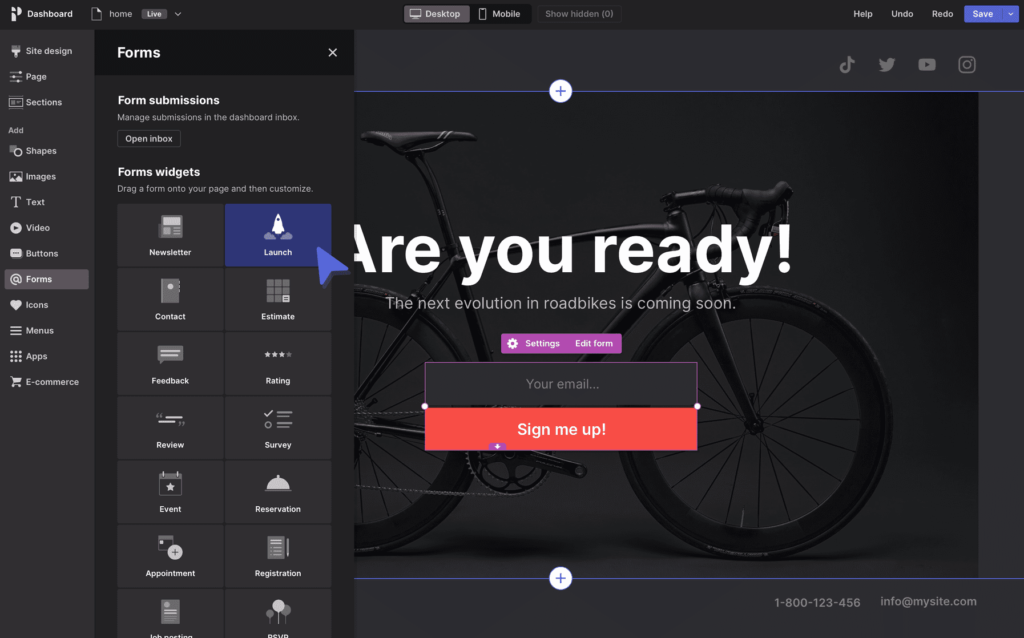
Pagecloud

Pagecloud is another top-rated website builder made for entrepreneurs, creators, artists, and small businesses. It offers one of the strongest and most intuitive visual editors out there, so you can create amazing sites without knowing anything about HTML.
You can start your site from zero or use Pagecloud’s templates and customize as much as you want. This tool is perfect for creating online stores, online portfolios, or any other type of website.
Pagecloud gives you the ability to create 1 page for free to try the tool, and once you’re ready, you can upgrade to one of their paid plans, starting at $24 per month.
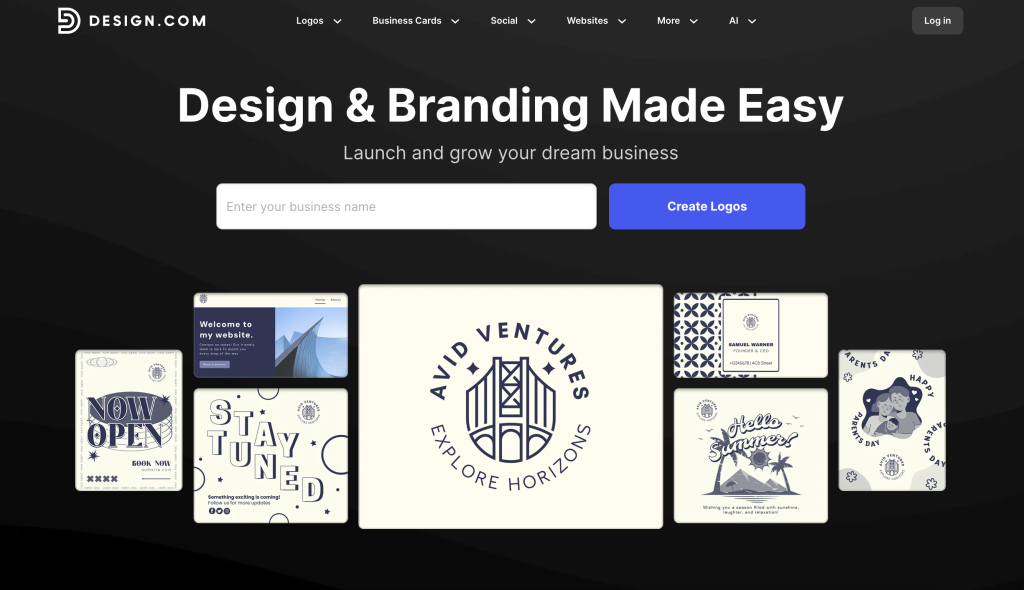
Design.com

Design.com is one of the best AI website builders for small businesses, startups, and entrepreneurs who want to launch a polished website quickly without dealing with complex design tools or coding. By simply entering a short description of your business, the platform generates a complete, ready-to-edit website in seconds, making it highly accessible for users at any skill level.
What makes Design.com stand out is its strong focus on branding and visual customization. The builder offers a wide selection of professionally designed templates paired with a beginner-friendly editing tool that let you adjust layouts, imagery, colors, and typography to match your brand identity. It also integrates seamlessly with Design.com’s broader branding ecosystem, enabling users to create matching logos, social media graphics, and marketing assets from the same platform.
With affordable pricing and a user-friendly interface, Design.com’s AI Website Builder helps you spend less time on technical setup and more time refining your content, strengthening your brand, and growing your online presence.
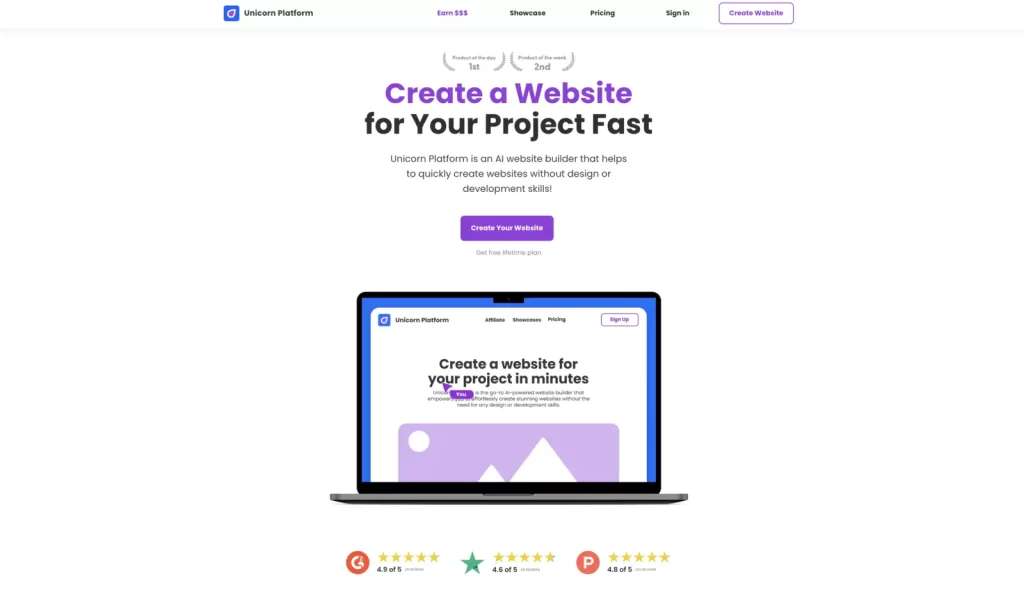
Unicorn Platform

Unicorn Platform is a standout AI website builder tailored for startups, solo entrepreneurs, and hackers. It offers a ‘100% no-code’ experience, making website creation accessible to those without design or development skills. Features include an AI Co-Pilot for design assistance, easy content customization, and options for custom coding.
Notable for its free lifetime plan, Unicorn Platform also provides affordable paid options, starting at $9/month. With over 104,000 websites built, ranging from personal blogs to professional business sites, it’s a versatile and user-friendly choice for rapid website development.
2. Buy a domain name
Registering a domain name is the first step to building your online presence from scratch. Your domain name will be your website address or URL, and it’s what internet users will type in to find you.
In order to register a domain name, you need to follow three steps:
- Choose a domain name
- Check if it’s available for registration
- Pay for your domain name
Website builders allow you to do this from their platform, for example at one.com, but you can also find other domain registration sites if you want.
The most important thing to remember here is to make your domain name memorable and professional.
3. Choose a web hosting plan
With the selection of a domain name complete, you can now choose a web hosting plan.
Web hosting is basically what allows you to post your site on the internet, and there are many different types of plans available, each with its own benefits. Using a reliable web hosting control panel can simplify the process of managing your site, making it an essential tool when building a website from scratch.
For example, some plans allow you to have more storage space for your website, and others come with features such as unlimited email addresses for your company. Your choice here should be based on what your website needs are, as well as whatever your budget will allow. Before finalizing your choice, it’s also crucial to assess the security features of each hosting plan. You can simplify this process by using security questionnaire automation to evaluate the security protocols and certifications offered by different hosting providers. Running a website link checker can also help ensure your site’s structure remains intact and free of broken links that might affect performance. Options like VPS hosting in Paraguay, shared hosting in Argentina, or dedicated servers in the US can cater to specific regional needs while offering different levels of performance and reliability. Adding a proxy server to your testing setup can take it a step further, showing you how your site performs from different locations and IP addresses, just as real users would experience it.
Many people make the mistake of choosing a hosting plan based solely on price without considering their actual needs. When this happens, they often end up paying more in the long run because they don’t get all of the features that would have been included if they’d bought a higher-level package.
Fortunately, most website builders also facilitate the process of getting web hosting, so just do your research to see if the tool you like offers it.
4. Make a website draft
Before you start designing your website from scratch, it’s a good practice to plan how you want it. You can even sketch it out on a piece of paper.
This way, you’ll have an understanding of what you’re looking for instead of selecting a random template that won’t work for your business or niche.
Here are some things you should consider:
- Simplicity: Keep your design simple so that users don’t get overwhelmed by too many elements or find it difficult to navigate the site.
- Branding: Use colors on your website that reflect your brand and are consistent with how they’re used across other platforms. For example, if orange is a primary color in your logo, use orange in various places throughout the website design. This ensures consistency across all platforms and strengthens your brand identity as a whole. Using an AI logo generator can ensure that the colors used on your website align perfectly with your brand’s visual identity.
- Graphics: Use images on your website that are appropriate for the target audience of the site and relevant to either what you’re offering or providing information about. For instance, if you sell kitchen utensils, use photos of people cooking or eating rather than generic images. With tools such as an AI image generator, you can generate AI images for your website to create unique and customized visuals that better align with your brand.
- Responsiveness: Make sure that when someone visits your website, it displays well regardless of what device they’re using (desktop computer, tablet, smartphone). Design with responsiveness in mind so users have a good experience, whether visiting from their phone while waiting in line at the grocery store or sitting down at their desk to browse through content during lunch break at work.
- User experience: It’s important to think carefully about how users will interact with your website. Think about the different paths someone could take from every page to your conversion page. Make the process of getting your product as easy as possible. Using the best QR code generator and creating codes can simplify the user experience, making it easier for customers to access specific pages, promotions, or product details directly through their smartphones.
Website design is so important that it can be the difference between a bounce and a new customer. Why? People don’t trust a business with a broken or outdated website.
The right design can capture a person’s interest immediately, communicate your value proposition in a few words, and take visitors through a journey that ends in a sale. So, when building a website from scratch, make sure you consider all of these things.
Consider also using a proposal template to streamline your planning process, clearly outline project goals, and ensure alignment with your client or team.
5. Choose a template
Now, it’s finally time to start building your website from scratch.
Website builders generally have different ways of working when starting from scratch. Some ask you questions to design a template for you, or you can select one from the start. For some, you can select different templates for different sections of your website.
But no matter the way you approach this, you need to find a template that is made specifically for your goals. For example, if you want to build an online store, the template needs to have a shopping cart, product displays, etc. The template needs to be functional for you.
Also, select a template that is similar to the draft you made in the previous step. This way, you’ll spend less time customizing the template.
6. Customize your template
After you have a good template, you can make as many changes as your website builder allows you to.
Some things that you may want to do are:
- Edit the fonts
- Change colors
- Add relevant graphics
- Delete sections or add sections on a page
- Change the background
- Add new pages
- Add forms and menus
- Link to your social media channels

Website builders are very powerful tools that let you customize even the smallest details and do an interactive design that would take you a lot of time to do through code.
This step can take you 1 day or several weeks, but the important thing is to take your time to make a design that you are happy with. And once you have it, you should test it.
7. Test your site before you launch it
Before you put your site out there for the world to see, make sure that it shows up in all browsers, including mobile and tablet devices. This is especially important now because more people than ever browse websites on their phones and tablets vs. desktop computers.
Also, make sure that all your buttons are linked properly, that your forms work correctly, and that everything is functioning the way it should. It would be a terrible thing if your forms don’t work because that would mean a lot of lost opportunities.
To avoid this, one key approach is to conduct end-to-end testing, whether manually or by using end-to-end testing frameworks, which ensure that all aspects of your site function correctly from start to finish. These frameworks can facilitate the above-mentioned cross-browser testing or visual testing to ensure there are no layout issues.
Another thing to test is whether pages on your site load quickly or not. If they don’t load fast enough, people may leave before they can reach what they were looking for (and no one wants that).
Websites usually take 5-10 seconds to load, but if yours takes longer than 10 seconds, then you should do something about it—people lose patience waiting for slow sites to load.
You can test the speed of your site here: https://pagespeed.web.dev/. Make sure that your scores are above 90. Additionally, check in with friends and family members who are willing to look over your website for additional testing purposes and feedback.
It’s also a good idea to run basic accessibility checks before launch. Tools like WAVE, axe, a free accessibility checker, or Lighthouse can help surface common accessibility issues that may affect real users.
Now that your website is all built from scratch, you’re ready to launch it into the world.
8. Optimize your website
Optimizing your website is a continuous task that you should always be looking to do.
These are a few things that you should do to improve your site:
- Set up analytics and track how users behave on your site
- Check for broken links, test everything again, and plan new links for your website
- Build a marketing strategy and a social media plan to promote your new website and drive traffic
- Make sure your site is optimized for mobile
Key Advantages of Using Smart Website Platforms for Launching Small Business Sites
As a small business trying to build your online presence, one of the first things is having your own website ready. Now, you are face to face with a complex situation. Are you going to hire developers, UI/UX designers, SEO experts and people in other technical roles to build your website? That’s going to take a lot of manpower, time, effort and, most importantly, money. As a small business, going this route may not be possible for everyone.
Thankfully, there’s a silver lining. Small businesses can do well with a fairly simple website made with pre-built themes, designs, and other functionalities. And those can be accessed via a smart website platform that offers you a 360-degree service, where you can even do it on your own. We will discuss the advantages of using smart website builders here, pointing out things that will benefit all small business owners.
What are Smart Website Builders?
Smart website platforms are all‑in‑one, thorough solutions meant to streamline the building and administration of small business websites , even for ML developer‑level functionality with no code. They combine necessary features, including website building, hosting, SEO optimization, mobile friendliness, and strong security policies, into one platform. This allows companies to rapidly launch a professionally designed website without requiring significant technical knowledge or employing expert developers, therefore lowering expenses and operational complexity.
Benefits of Building a Website from Scratch with a Website Builder
1. Website Builders Are Cost-Effective
Small businesses have a lot of expenses, starting with startup costs, which range from $50,000 to $1,000,000 or more. Building a website from scratch can become very expensive. Plus, other business expenses include workspace and utilities, the payroll cost and benefits allocations, equipment and supplies, marketing, advertising, etc. As of 2025, 43% of small businesses in the US struggle with operating expenses the most.
Building a website from scratch with a website builder helps with the immediate need for a web developer or designer, saving some money. Many platforms offer free plans or affordable monthly subscriptions, which include hosting and templates. Without hiring IT specialists or paying for separate hosting services, businesses can focus on growth rather than technical complexities.
2. Your Website is Deployed Quickly
Unlike traditional website development, which can take weeks or months, an AI website builder allows businesses to build a website from scratch in minutes without code. With ready-made themes and built-in hosting, business owners can quickly set up their sites, add essential content, and go live without delays. These tools are useful in generating quick mockups that let entrepreneurs develop the site to their exact specifications. They save time on initial mockups and eliminate the need for manual work.
The tools also grasp brand “tone” well, aligning colors and fonts in a visually appealing manner. They are apt at interpreting prompts for rudimentary site elements and are highly suitable for clean and simple website designs.
3. Website Builders Are Easy to Use
Most smart platforms are designed with beginners in mind, offering drag-and-drop builders that require no coding knowledge. This means small business owners can easily design and customize their websites from scratch. With intuitive dashboards, users can update content, manage product listings, and monitor website performance with ease.
Pre-built templates further simplify the process. Many platforms also offer step-by-step guides and tutorials, making website creation accessible to everyone, regardless of technical expertise.
4. Website Builders Integrate SEO Tools
As of 2025, SEO experts charge between $100-150 per hour on average, and monthly retainers can go up to $1,000. Many smart platforms come with built-in SEO features such as keyword optimization, meta descriptions, and automatic sitemap generation. This helps small businesses improve their search engine rankings and attract more organic traffic without needing advanced SEO knowledge.
Integrated marketing tools—including email automation, social media integration, and analytics—combine with modern SEO link-building services to allow business owners to effectively engage their audiences and expand their reach. According to the Content Marketing Institute, 89% of marketers use generative AI tools, and 67% of small businesses are already using AI for SEO or content marketing.
5. They Are Mobile-Responsive – Crucial for Business Revenue
More than 73% of visitors who leave a website do so because its design is unresponsive. In late 2024, 1.71 billion websites were mobile-responsive, making up 90% of the total. Google research reveals that 72% of internet users prefer mobile-friendly website navigation.
Smart platforms offer mobile-optimized templates that automatically adjust to different screen sizes, ensuring a seamless experience across smartphones, tablets, and desktops. This mobile-friendly design improves user engagement and reduces bounce rates.
Since no additional coding is required, businesses can confidently cater to mobile users without extra effort. The number of purchases made on mobile phones is increasing, so mobile responsiveness is likely to drive the business’s bottom line.
6. Website Builders Take Care of Security
Security for online businesses is a top concern, and smart platforms offer SSL encryption, automated backups, regular software updates, and integration with DAST tools (Dynamic Application Security Testing). These built-in security measures protect sensitive data and ensure safe business and customer transactions.
Furthermore, most platforms provide reliable hosting with high uptime rates, ensuring that websites remain accessible at all times. This eliminates concerns about server failures or data loss, giving businesses peace of mind.
To add another layer of security, integrating SAST scanning helps detect vulnerabilities in the website’s source code early, preventing potential breaches before they occur.
Ultimately, apart from the clear time and cost savings, smart website platforms provide small businesses with several distinct strategic benefits. Their natural scalability is one significant advantage; as your company changes, these platforms may suit increasing traffic and extra features without calling for a total revamp of your digital infrastructure. This future-proof feature guarantees that early investments in a website keep paying off when you increase your product range or enter new markets.
Furthermore, the integration possibilities of these platforms enable smooth connection with developing digital tools including AI-driven customer service chatbots, e-commerce extensions, and comprehensive analytics suites. This connected system not only improves operational efficiency but also offers more in-depth understanding of consumer behaviour, hence supporting more intelligent marketing choices.
The democratization of website maintenance is another unique aspect. These platforms let business owners inject their own brand personality into every aspect of their online presence by means of user-friendly customizing tools, hence enabling entrepreneurs. This degree of creative control helps to create a more genuine relationship with consumers, hence increasing brand loyalty and market competitiveness.
Is it necessary to hire a developer?
You can definitely build a website from scratch using web builders. They are easy to use and are flexible enough to help you create amazing sites like you envision them.
With that in mind, hiring a developer will help you achieve more.
You can hire web developers who can customize your sites deeply. They solve complex problems you might not have thought about. A developer can also optimize for speed, which is key for user experience and SEO. Security is another important element they can assist with, which is especially important for complex projects for industries like healthcare, where a specialized healthcare app development company that understands compliance and data protection needs is more relevant.
Security is another important element they can assist with. Proper IT procurement management can also ensure you invest in the right development resources for long-term success.
Website maintenance is ongoing, and developers can update and improve constantly, while avoiding downtime.
If you’re ready to hire a developer to build your site from scratch or maintain what you already have, Codeable is a trusted provider of highly vetted WordPress developers. Not only that, but your WordPress expert can improve your site significantly with the most effective practices, getting you more customers.
Is it hard to make a website from scratch?
Building a website from scratch can be a complex endeavor, requiring a solid understanding of various technologies and skills. At its core, you’ll need to master HTML, CSS, and JavaScript to structure the content, design the layout, and implement interactive elements. Additionally, you’ll need to set up a web server to host your website and ensure it’s accessible online. This involves configuring domain names, managing databases, and securing your site against potential threats.
While it’s possible to create a basic website with these foundational skills, building a sophisticated, feature-rich website demands a deeper knowledge of web development frameworks and libraries. These tools streamline the development process by providing pre-built components and functionalities. However, learning to use them effectively requires significant time and effort.
Ultimately, the difficulty of building a website from scratch depends on your goals and experience level. For simple websites with static content, you might be able to create something functional with basic HTML and CSS. However, for more complex websites with dynamic features and e-commerce capabilities, you’ll likely need to invest considerable time and effort into learning advanced web development techniques.
For all of these reasons, many opt for building websites from scratch with the help of website builders. They are easy to get started and have capabilities to add code once you want more advanced designs.
How to code a website from scratch?
If you still want to go through the route of building your website from scratch but fully with code, the following section should give you some information to consider. Naturally, coding a website from scratch deserved a guide on its own, so this is just a quick overview of how to do it.
1. Learning the Fundamentals: Start by mastering HTML, CSS, and JavaScript. HTML structures the content, CSS styles the layout and appearance, and JavaScript adds interactivity and dynamic features. You can learn these languages through online tutorials, courses, and practice.
2. Planning and Designing: Plan your website’s structure, content, and visual design. Create wireframes or mockups to visualize the layout and user flow. Consider your target audience and the purpose of your website to guide your design choices. Working with a web design company can ensure your wireframes and mockups translate seamlessly into a functional, aesthetic final product.
3. Creating the HTML Structure: Write HTML code to define the basic structure of your website, including the header, navigation, main content area, and footer. Use appropriate HTML tags like <header>, <nav>, <main>, and <footer> to organize your content.
4. Styling with CSS: Apply CSS styles to your HTML elements to control their appearance. Use CSS selectors to target specific elements and apply properties like colors, fonts, spacing, and layout. You can create external CSS files to separate styles from your HTML code for better organization.
5. Adding Interactivity with JavaScript: Use JavaScript to create dynamic elements like interactive forms, animations, and real-time updates. You can write JavaScript code directly in your HTML files or create separate JavaScript files.
6. Testing and Debugging: Thoroughly test your website in different browsers and devices to ensure compatibility and functionality. Use codeless automation testing tools to inspect your code, identify errors, and troubleshoot issues.
7. Minify Code: Before deploying your website, minify your HTML, CSS, and JavaScript code. Minification removes unnecessary characters like whitespace, comments, and line breaks without affecting how the code functions. You can use online tools to automate this process. For example, an HTML minifier can be used to quickly condense HTML code.
8. Hosting and Deployment: Choose a web hosting provider and purchase a domain name. Upload your website files to the server and configure the domain name to point to your website’s hosting. This makes your website accessible to the public.
9. Continuous Improvement: Regularly update and maintain your website to keep it secure, user-friendly, and relevant. Conduct performance testing to ensure optimal speed and functionality. Stay updated with the latest web development trends and technologies to enhance your website’s performance and features.
Final thoughts on building a website from scratch
Building a website from scratch without knowing how to code is not that complicated if you use the right tools and have some basic knowledge.
The tricky part is to optimize it effectively so that visitors understand your products or services and that they get hooked enough to make a purchase. To do this successfully, you need to learn about the best practices for your industry.
With that in mind, when you’re making your site, get as much inspiration as possible from other websites you like and think are successful. Those other websites probably have already made many tests and versions of their site to find what works best for them.

Written by Andres Muñoz
If you would like to receive the latest deals added to NachoNacho, make sure you sign up for our newsletter below. We’re adding amazing software discounts you can’t miss!

Sign up for our newsletter