Building a Website From Scratch Without Code [Guide]
Building a website from scratch can seem like a daunting task. However, as you read this guide, you’ll discover that it’s not as hard as you might think with the proper plan and tools.
No matter if you’re building a website for your business, for a client, or for any other reason, this guide will help you get the job done.
Let’s get started.
Best way to build a website from scratch
Something that you need to understand first is that there are many ways to build a website. Some are more complicated than others.
The first way is through code. This is the hardest way to create a website from zero since you need to learn HTML, CSS, Javascript, and many other things. Doing your website the way you envision it only by using code will require you to become an expert.
The next option—which will be the focus of this guide—is through a website builder. With a website builder, you can visually customize your website without the need to write a single line of code.
You just select a template and make as many changes as needed. Website builders are made so that people can create beautiful websites easily. With the right tool, you’ll be able to create a website from scratch in no time.
1. Choose a website builder
There are plenty of platforms out there that will allow you to build a website from nothing, but they all have different capabilities and features.
Choosing one is probably the most important step since you will be doing most, if not all, of the work from the website builder.
With that in mind, these are some of the most robust website builders out there at the moment:
Bookmark

This tool uses the power of AI to create beautiful websites in minutes. All you need to do is answer a few questions about your business and goals, and Bookmark’s algorithm creates a fully customizable personalized website. Then, you can make as many edits as you want.
Another impressive thing about Bookmark is that it can send you suggestions to optimize and improve your website based on trends it identifies.
Bookmark offers a 14-day free trial, and paid plans start at $14.99 per month, which makes it a powerful and affordable website builder.
Pagecloud

Pagecloud is another top-rated website builder made for entrepreneurs, creators, artists, and small businesses. It offers one of the strongest and most intuitive visual editors out there, so you can create amazing sites without knowing anything about HTML.
You can start your site from zero or use Pagecloud’s templates and customize as much as you want. This tool is perfect for creating online stores, online portfolios, or any other type of website.
Pagecloud gives you the ability to create 1 page for free to try the tool, and once you’re ready, you can upgrade to one of their paid plans, starting at $24 per month.
Webflow

This website builder, used by 3.5 million designers and teams, allows you to collaborate and create interactive websites from scratch with its visual editor. In addition, Webflow is built for enterprise-scale growth so you won’t run into any issues once your website has many users.
Another amazing thing about Webflow is that you can build your entire website for free until you’re ready to launch. This means that you can take as long as you want to design your site, and you’ll only have to pay until you want to launch.
By collaborating with a professional Webflow agency, you can take your time perfecting the design and only pay when you’re ready to go live, ensuring a polished and effective site from the start.
After that, paid plans start at $15 per month.
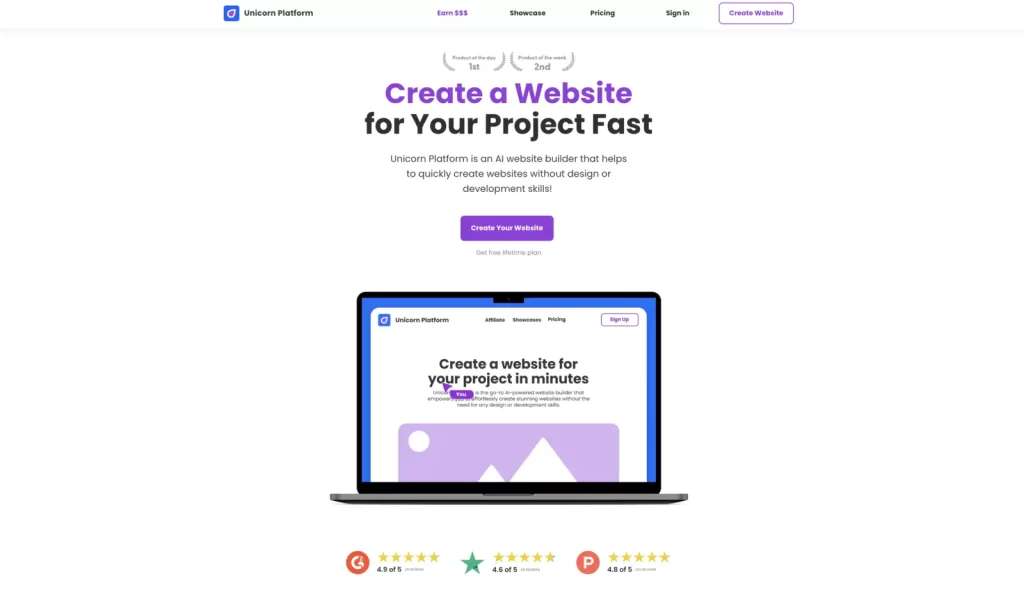
Unicorn Platform

Unicorn Platform is a standout AI website builder tailored for startups, solo entrepreneurs, and hackers. It offers a ‘100% no-code’ experience, making website creation accessible to those without design or development skills. Features include an AI Co-Pilot for design assistance, easy content customization, and options for custom coding.
Notable for its free lifetime plan, Unicorn Platform also provides affordable paid options, starting at $9/month. With over 104,000 websites built, ranging from personal blogs to professional business sites, it’s a versatile and user-friendly choice for rapid website development.
2. Buy a domain name
Registering a domain name is the first step to building your online presence. Your domain name will be your website address or URL, and it’s what internet users will type in to find you.
In order to register a domain name, you need to follow three steps:
- Choose a domain name
- Check if it’s available for registration
- Pay for your domain name
Website builders allow you to do this from their platform, but you can also find other domain registration sites if you want.
The most important thing to remember here is to make your domain name memorable and professional.
3. Choose a web hosting plan
With the selection of a domain name complete, you can now choose a web hosting plan.
Web hosting is basically what allows you to post your site on the internet, and there are many different types of plans available, each with its own benefits.
For example, some plans allow you to have more storage space for your website, and others come with features such as unlimited email addresses for your company. Your choice here should be based on what your website needs are, as well as whatever your budget will allow.
Many people make the mistake of choosing a hosting plan based solely on price without considering their actual needs. When this happens, they often end up paying more in the long run because they don’t get all of the features that would have been included if they’d bought a higher-level package.
Fortunately, most website builders also facilitate the process of getting web hosting, so just do your research to see if the tool you like offers it.
4. Make a website draft
Before you start designing your website, it’s a good practice to plan how you want it. You can even sketch it out on a piece of paper.
This way, you’ll have an understanding of what you’re looking for instead of selecting a random template that won’t work for your business or niche.
Here are some things you should consider:
- Simplicity: Keep your design simple so that users don’t get overwhelmed by too many elements or find it difficult to navigate the site.
- Branding: Use colors on your website that reflect your brand and are consistent with how they’re used across other platforms. For example, if orange is a primary color in your logo, use orange in various places throughout the website design. This ensures consistency across all platforms and strengthens your brand identity as a whole.
- Graphics: Use images on your website that are appropriate for the target audience of the site and relevant to either what you’re offering or providing information about. For instance, if you sell kitchen utensils, use photos of people cooking or eating rather than
- Responsiveness: Make sure that when someone visits your website, it displays well regardless of what device they’re using (desktop computer, tablet, smartphone). Design with responsiveness in mind so users have a good experience, whether visiting from their phone while waiting in line at the grocery store or sitting down at their desk to browse through content during lunch break at work.
- User experience: It’s important to think carefully about how users will interact with your website. Think about the different paths someone could take from every page to your conversion page. Make the process of getting your product as easy as possible.
5. Choose a template
Now, it’s finally time to start building your website.
Website builders generally have different ways of working in the beginning. Some ask you questions to design a template for you, or you can select one from the start. For some, you can select different templates for different sections of your website.
But no matter the way you approach this, you need to find a template that is made specifically for your goals. For example, if you want to build an online store, the template needs to have a shopping cart, product displays, etc. The template needs to be functional for you.
Also, select a template that is similar to the draft you made in the previous step. This way, you’ll spend less time customizing the template.
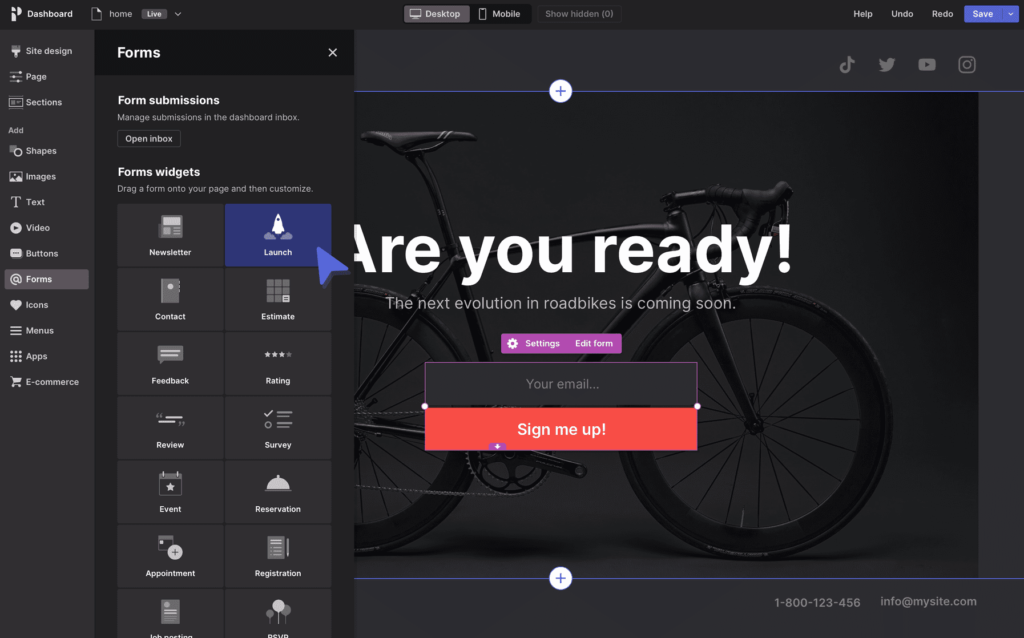
6. Customize your template
After you have a good template, you can make as many changes as your website builder allows you to.
Some things that you may want to do are:
- Edit the fonts
- Change colors
- Add relevant graphics
- Delete sections or add sections on a page
- Change the background
- Add new pages
- Add forms and menus
- Link to your social media channels

Website builders are very powerful tools that let you customize even the smallest details and do an interactive design that would take you a lot of time to do through code.
This step can take you 1 day or several weeks, but the important thing is to take your time to make a design that you are happy with. And once you have it, you should test it.
7. Test your site before you launch it
Before you put your site out there for the world to see, make sure that it shows up in all browsers, including mobile and tablet devices. This is especially important now because more people than ever browse websites on their phones and tablets vs. desktop computers.
Also, make sure that all your buttons are linked properly, that your forms work correctly, and that everything is functioning the way it should. It would be a terrible thing if your forms don’t work because that would mean a lot of lost opportunities.
Another thing to test is whether pages on your site load quickly or not. If they don’t load fast enough, people may leave before they can reach what they were looking for (and no one wants that).
Websites usually take 5-10 seconds to load, but if yours takes longer than 10 seconds, then you should do something about it—people lose patience waiting for slow sites to load.
You can test the speed of your site here: https://pagespeed.web.dev/. Make sure that your scores are above 90. Additionally, check in with friends and family members who are willing to look over your website for additional testing purposes and feedback.
Now that your website is all built, you’re ready to launch it into the world.
8. Optimize your website
Optimizing your website is a continuous task that you should always be looking to do.
These are a few things that you should do to improve your site:
- Set up analytics and track how users behave on your site
- Check for broken links, test everything again, and plan new links for your website
- Build a marketing strategy and a social media plan to promote your new website and drive traffic
- Make sure your site is optimized for mobile
Is it necessary to hire a developer?
You can definitely build from zero a website using web builders. They are easy to use and are flexible enough to help you create amazing sites like you envision them.
With that in mind, hiring a developer will help you achieve more.
A developer can customize your sites deeply. They solve complex problems you might not have thought about. A developer can also optimize for speed, which is key for user experience and SEO. Security is another important element they can assist with.
Website maintenance is ongoing, and developers can update and improve constantly, while avoiding downtime.
If you’re ready to hire a developer to build your site from scratch or maintain what you already have, Codeable is a trusted provider of highly vetted WordPress developers. Not only that, but your WordPress expert can improve your site significantly with the most effective practices, getting you more customers.
Final thoughts on building a website from scratch
Building a website from scratch without knowing how to code is not that complicated if you use the right tools and have some basic knowledge.
The tricky part is to optimize it effectively so that visitors understand your products or services and that they get hooked enough to make a purchase. To do this successfully, you need to learn about the best practices for your industry.
With that in mind, when you’re making your site, get as much inspiration as possible from other websites you like and think are successful. Those other websites probably have already made many tests and versions of their site to find what works best for them.

Written by Andres Muñoz
If you would like to receive the latest deals added to NachoNacho, make sure you sign up for our newsletter below. We’re adding amazing software discounts you can’t miss!

Sign up for our newsletter